ListPicker 列表擷取器
有寫過 Windows Forms 應用程式的人,對於 ComboBox 下拉式方塊控制項一定不陌生,在 Windows Phone 有個類似功能的控制項 ListPicker 可以做到下拉式功能表的效果。

螢幕截圖
想要上架到市集前,必須做畫面截圖,我們可以透過模擬器內建的工具[螢幕擷取畫面]進行截圖,本文說明如何操作。

本文刊載於
http://www.dotblogs.com.tw/chou/archive/2013/10/01/122199.aspx
在這篇文章您可以學到:
ListPicker 列表擷取器
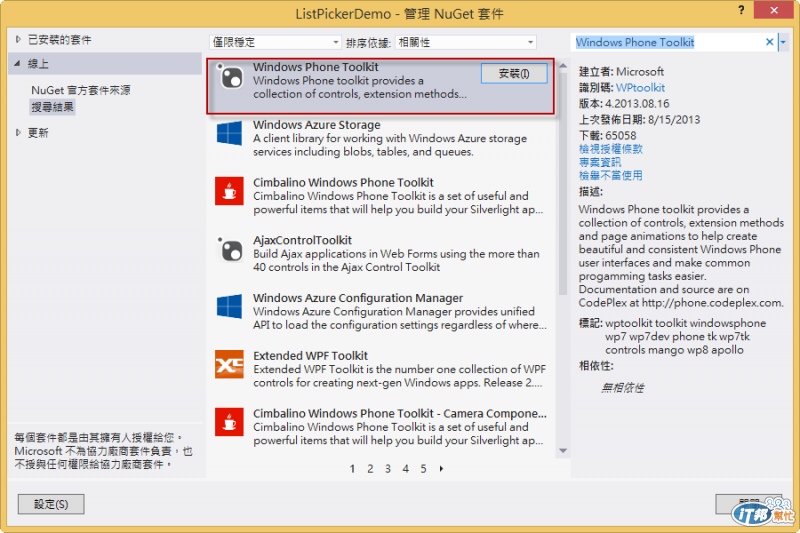
新增專案,透過 NuGet 加入 Windows Phone Toolkit。

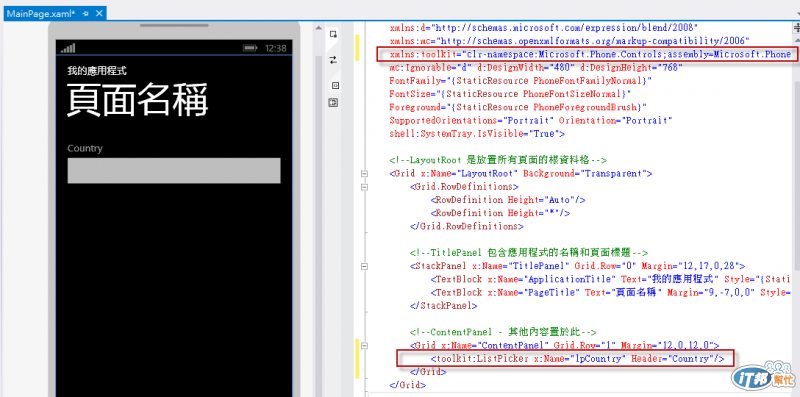
開啟 MainPage.xaml,加入 XAML。

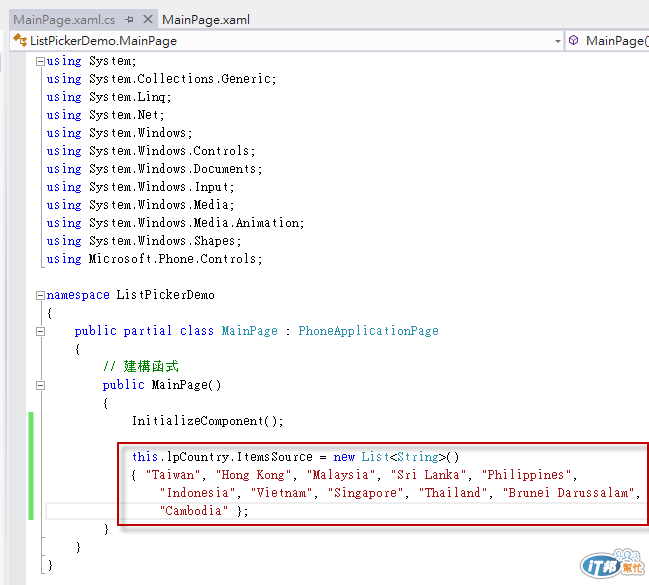
切換至程式碼,將資料加入屬性 ItemSource。

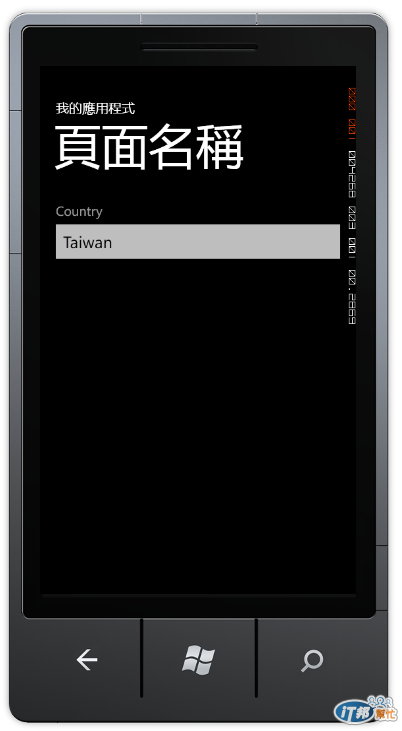
執行程式,點選 ListPicker。

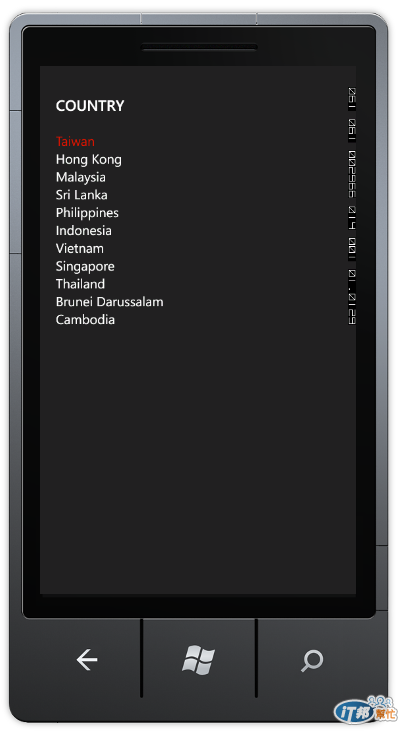
選擇資料

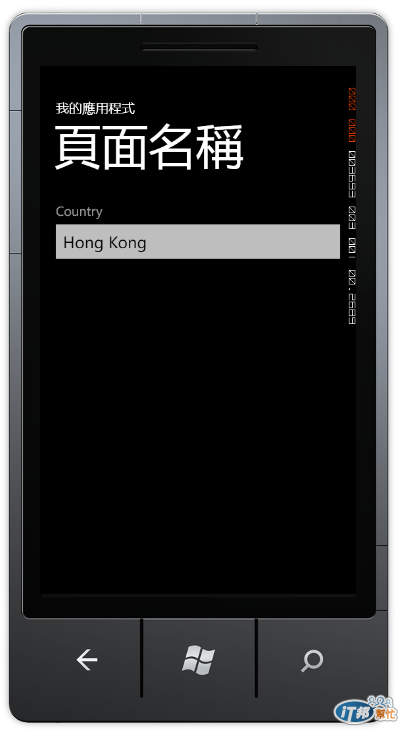
ListPicker 顯示選擇的資料

實際上 ListPicker 包含 ItemTemplate 屬性(文字標籤顯示的單一選項模板)以及 FullModelItemtemplate 屬性(所有選項清單的模板),如果要實現一個全螢幕的選項清單,兩個屬性最好都能做設定。此外,資料來源可能不會是單純的字串,可能會是一個類別,包含不同的屬性進行綁定,以下接著進行示範。
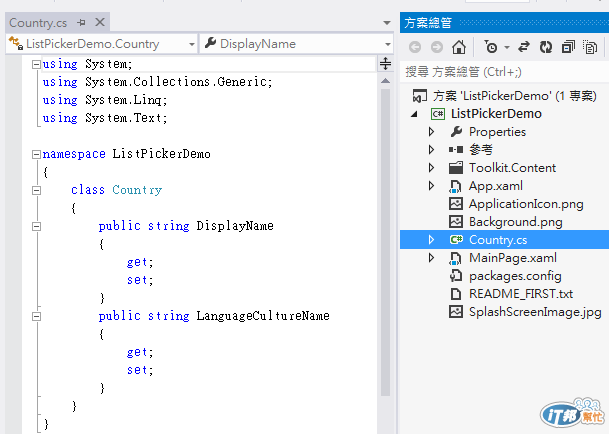
我們先建立一個類別 Country,包含屬性 DisplayName 和 LanguageCultureName。

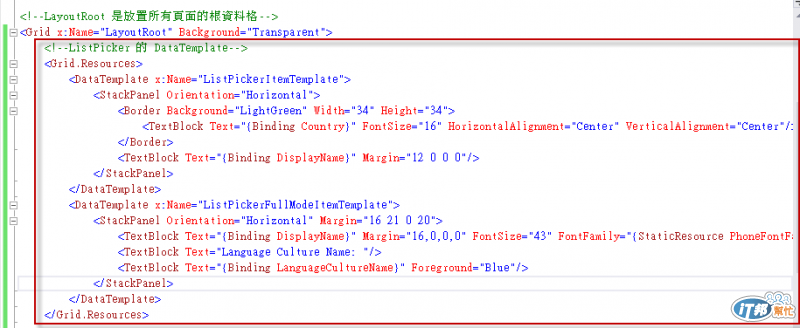
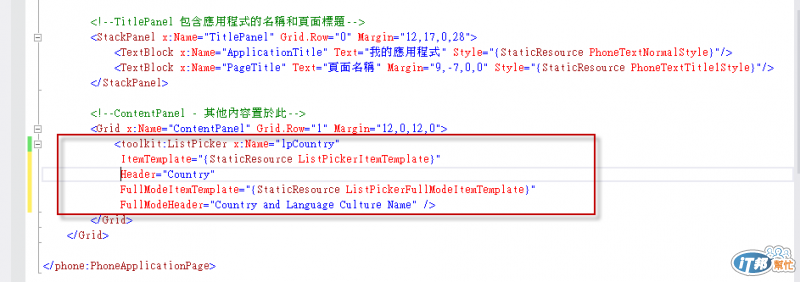
開啟 MainPage.xaml,加入 XAML,包含 ItemTemplate 和 FullModelItemtemplate 對應的 DataTemplate 資源。

並且指定給對應的 ListPicker 屬性。

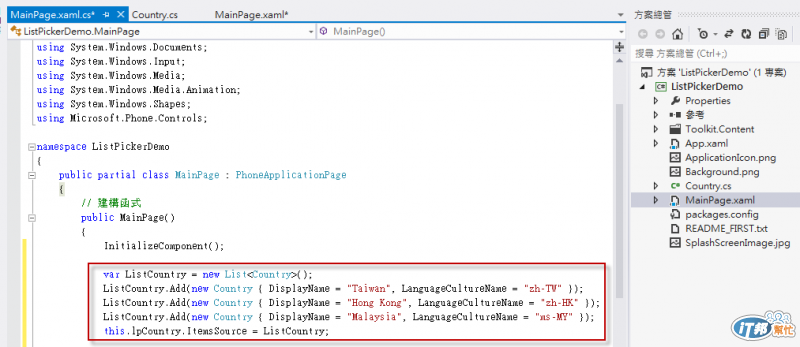
切換至程式碼,新增資料並且加入 ItemSource。

螢幕截圖
關閉 [顯示目前的畫面播放速率計數器] 再截圖
在模擬器執行時,右邊有畫面播放速率計數器,如果要截圖時,建議可以關閉 [顯示目前的畫面播放速率計數器],截圖會更漂亮。

在專案中,將 App.xaml 檢視程式碼,參考以下程式碼將該屬性設定為 false。

重新執行應用程式,可以看到右邊沒有 [畫面播放速率計數器]。

使用內建工具 [螢幕擷取畫面]
在市集發布的圖片,最好是透過模擬器內建工具 [螢幕擷取畫面],或是直接在實體機器截圖。如果你上架到市集的截圖,包含手機按鈕和外框,其實是不太好的,如下圖所示。

如果想要使用內建工具 [螢幕擷取畫面],請參考下圖步驟。

接著,手機到您要截圖的畫面,按下 [擷取] 會看到擷取的結果,接著按 [儲存] 即可儲存成圖片檔案。

附註
記得三種解析度模擬器,都執行看看。
